Low-code API Prototyping Using Webhooks
What is the fastest, easiest way to create a REST API prototype with little or no code involved?
I wouldn't believe it if someone told me I'd use a webhook to create an API prototype. When I hear "webhook," I think of a call-back or a notification. Webhooks are, in fact, meant to notify subscribers of event changes. An example of a webhook in action is what happens when you receive a GitHub notification on Slack. GitHub classifies webhooks as "a way for notifications to be delivered to an external web server whenever certain events occur." And Slack's API is prepared to receive incoming webhooks seamlessly. But how can you use webhooks to create an API prototype? And without writing any code. Stay with me.
This article is brought to you with the help of our supporter, n8n.
n8n is the fastest way to plug AI into your own data. Build autonomous, multi-step agents, using any model, including self-hosted. Use over 400 integrations to build powerful AI-native workflows.
Webhooks have existed for a long time. As a technology, they started with something more primitive called a hook. With a hook, you can make a call to a function, informing it whenever something interesting happens in your application. Another way to look at hooks is through the lens of the "Observer" behavioral design pattern. The Observer pattern lets you define one or multiple subscribers that will receive notifications about interesting events that occur in your application. This notification pattern evolved from existing within the boundaries of an application to communicating with external Web services. Noticing this trend taking place, Jeff Lindsay coined the term webhook.
Webhooks were initially employed as a way to avoid doing polling. In other words, instead of having one system periodically asking if a certain event had occurred, you'd have the system where the event occurred notifying all subscribers. This change alone has revolutionized the way we use the Web and the way different applications interact. It's unthinkable today to implement polling mechanisms for all the events your system is interested in. Webhooks themselves have evolved, giving way to emergent protocols such as RSS Cloud, WebSub, and, more recently, ActivityPub.
Back to our topic, how can webhooks help you create an API prototype? Let's create an example project to illustrate the scenario. Suppose you want to create a prototype of an API to manage different types of coffee. Each coffee type has an identifier, a name, and we'll also add a field called "flavor." Imagine your API consumer is a coffee producer. We want to give consumers the ability to list all existing coffee types, get a specific item, and even create new items. We could add more operations, but let's keep the API simple for now. Here's what a coffee data object would look like, using JSON:
{
"id": "9b721493-0327-4950-8e7a-fd28ba2ba6f5",
"type": "Espresso",
"flavor": "Dark chocolate"
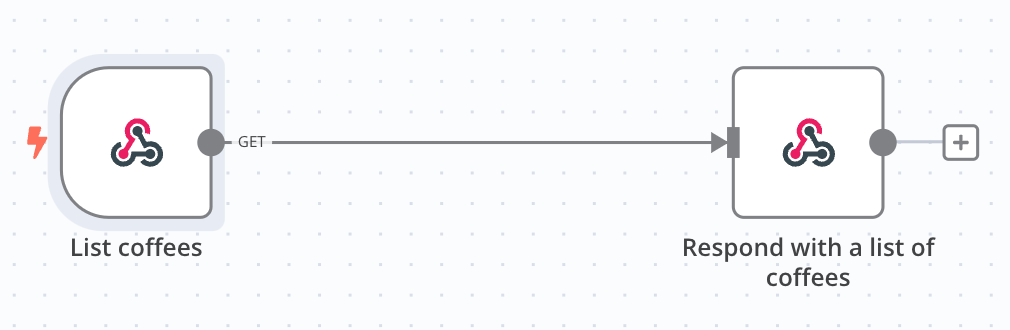
}It's easy to imagine a list of different coffee types and their attributes. We'll need one in a moment to set up our first operation that lets consumers list all coffees. This is when webhooks come into play. I'll use n8n to create a simple workflow that starts with a webhook and responds with a list of coffees. To do that, I'll use the webhook node, set the HTTP method to GET, the path to /coffees, and the response type to use the "Respond to Webhook" node.
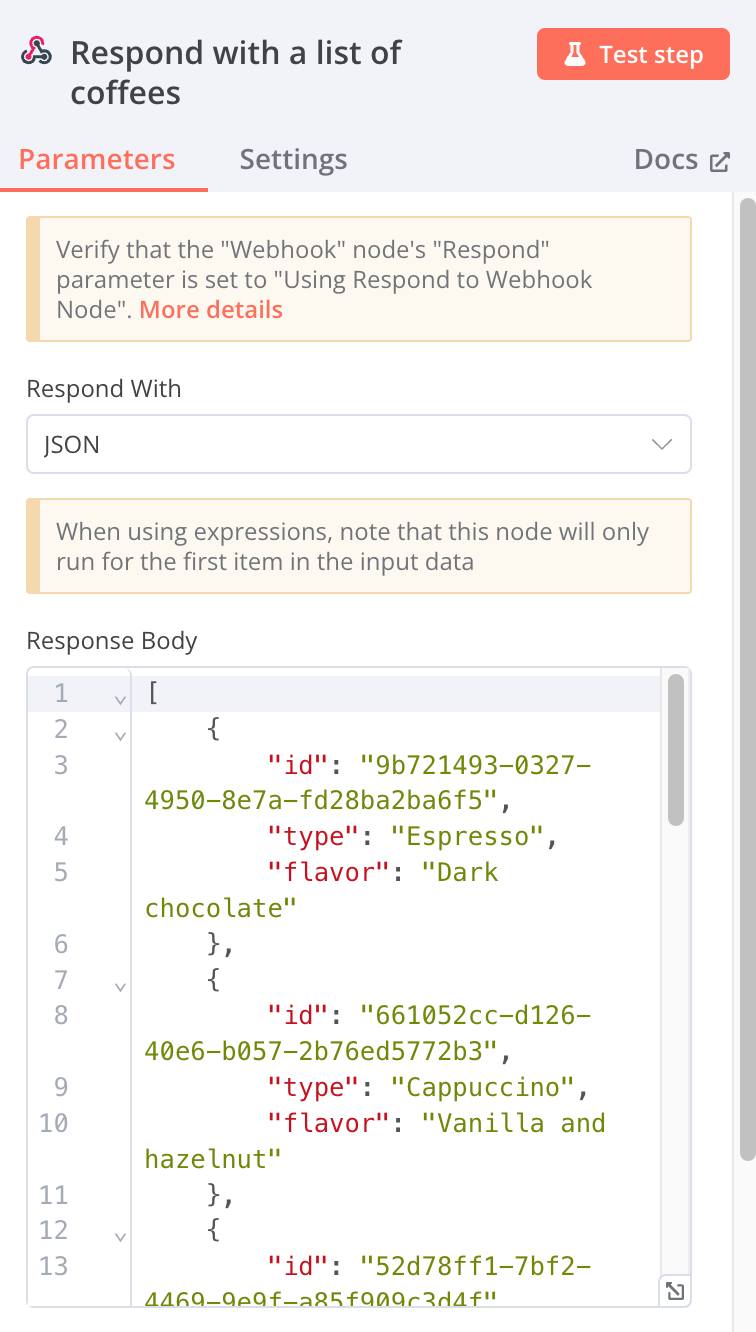
Then, I'll create a Respond to Webhook node, set its response type to JSON, and enter my list of coffees in the response body field.
The only thing left to do is connect both nodes together. Running this workflow makes it wait for an incoming connection to the webhook URL and send as the response the list of coffees.
Looks simple, right? It's not only simple but also easy to understand. At this point, you could share with stakeholders the webhook URL to get their feedback. You could then adapt the response body until you feel it addresses the needs of consumers. Let's now get more creative and add an operation to retrieve a particular coffee. We start by accepting an incoming webhook, but this time, the path will be /coffees/:id so we can capture the ID as a path parameter. We then connect it to a code node that tries to retrieve a coffee with the given ID from the list of coffees. The output of this node goes into an "if" node, which routes the output to either an HTTP 404 if there's no coffee with the given ID or the content of the requested coffee.
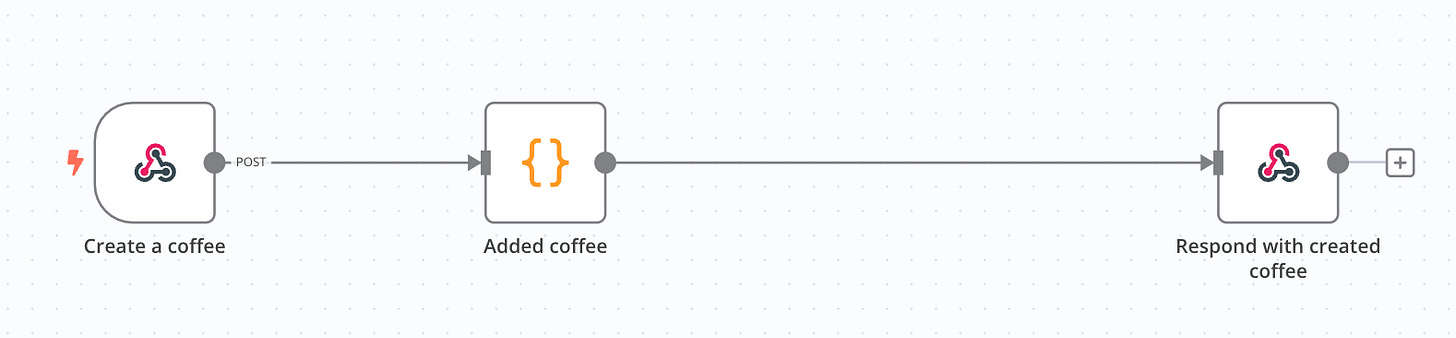
The last operation I want to prototype is the creation of a coffee. We start again by defining an incoming webhook. This time, the path is /coffees, and the HTTP method is POST. Then, we connect the output of the webhook to a code node that adds the incoming payload to the list of coffees. The final step simply responds with an HTTP 202 and the newly created coffee. If you're wondering, the code that adds the incoming coffee to the existing list simply pushes the new element to the end of the array of coffees.
I could go on and add more operations, but I think you get the picture by now. It's easy to understand that this method isn't perfect, but the tradeoff is that it's easy. You can quickly get an API prototype working. You could add more logic and even connect parts of the workflow to other systems, like, for instance, an existing database. I'm sure I'll keep experimenting with different use cases and scenarios because I enjoy this visual approach to API prototyping.